HTML Color Picker
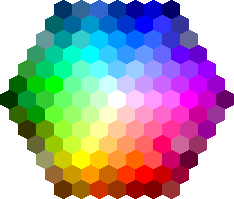
Pick a Color:

Or Enter a Color:
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
#2e5283
rgb(46, 82, 131)
hsl(215, 48%, 35%)
Lighter / Darker:
| 100% | #ffffff | |
| 95% | #ecf1f8 | |
| 90% | #d9e3f2 | |
| 85% | #c6d6eb | |
| 80% | #b4c8e4 | |
| 75% | #a1bade | |
| 70% | #8eacd7 | |
| 65% | #7b9fd1 | |
| 60% | #6891ca | |
| 55% | #5583c3 | |
| 50% | #4275bd | |
| 45% | #3c6aaa | |
| 40% | #355e97 | |
| 35% | #2e5283 | |
| 30% | #284671 | |
| 25% | #213b5e | |
| 20% | #1b2f4b | |
| 15% | #142339 | |
| 10% | #0d1726 | |
| 5% | #070c13 | |
| 0% | #000000 |
Hue
| hue | Hex | Rgb | Hsl | |
| 0 | #842e2e | rgb(132, 46, 46) | hsl(0, 48%, 35%) | |
| 15 | #84442e | rgb(132, 68, 46) | hsl(15, 48%, 35%) | |
| 30 | #84592e | rgb(132, 89, 46) | hsl(30, 48%, 35%) | |
| 45 | #846f2e | rgb(132, 111, 46) | hsl(45, 48%, 35%) | |
| 60 | #84842e | rgb(132, 132, 46) | hsl(60, 48%, 35%) | |
| 75 | #6f842e | rgb(111, 132, 46) | hsl(75, 48%, 35%) | |
| 90 | #59842e | rgb(89, 132, 46) | hsl(90, 48%, 35%) | |
| 105 | #44842e | rgb(68, 132, 46) | hsl(105, 48%, 35%) | |
| 120 | #2e842e | rgb(46, 132, 46) | hsl(120, 48%, 35%) | |
| 135 | #2e8444 | rgb(46, 132, 68) | hsl(135, 48%, 35%) | |
| 150 | #2e8459 | rgb(46, 132, 89) | hsl(150, 48%, 35%) | |
| 165 | #2e846f | rgb(46, 132, 111) | hsl(165, 48%, 35%) | |
| 180 | #2e8484 | rgb(46, 132, 132) | hsl(180, 48%, 35%) | |
| 195 | #2e6f84 | rgb(46, 111, 132) | hsl(195, 48%, 35%) | |
| 210 | #2e5984 | rgb(46, 89, 132) | hsl(210, 48%, 35%) | |
| 215 | #2e5283 | rgb(46, 82, 131) | hsl(215, 48%, 35%) | |
| 225 | #2e4484 | rgb(46, 68, 132) | hsl(225, 48%, 35%) | |
| 240 | #2e2e84 | rgb(46, 46, 132) | hsl(240, 48%, 35%) | |
| 255 | #442e84 | rgb(68, 46, 132) | hsl(255, 48%, 35%) | |
| 270 | #592e84 | rgb(89, 46, 132) | hsl(270, 48%, 35%) | |
| 285 | #6f2e84 | rgb(111, 46, 132) | hsl(285, 48%, 35%) | |
| 300 | #842e84 | rgb(132, 46, 132) | hsl(300, 48%, 35%) | |
| 315 | #842e6f | rgb(132, 46, 111) | hsl(315, 48%, 35%) | |
| 330 | #842e59 | rgb(132, 46, 89) | hsl(330, 48%, 35%) | |
| 345 | #842e44 | rgb(132, 46, 68) | hsl(345, 48%, 35%) | |
| 360 | #842e2e | rgb(132, 46, 46) | hsl(0, 48%, 35%) |
Saturation
| sat | Hex | Rgb | Hsl | |
| 100% | #004ab3 | rgb(0, 74, 179) | hsl(215, 100%, 35%) | |
| 95% | #044bae | rgb(4, 75, 174) | hsl(215, 95%, 35%) | |
| 90% | #094caa | rgb(9, 76, 170) | hsl(215, 90%, 35%) | |
| 85% | #0d4da5 | rgb(13, 77, 165) | hsl(215, 85%, 35%) | |
| 80% | #124da1 | rgb(18, 77, 161) | hsl(215, 80%, 35%) | |
| 75% | #164e9c | rgb(22, 78, 156) | hsl(215, 75%, 35%) | |
| 70% | #1b4f98 | rgb(27, 79, 152) | hsl(215, 70%, 35%) | |
| 65% | #1f5093 | rgb(31, 80, 147) | hsl(215, 65%, 35%) | |
| 60% | #24508f | rgb(36, 80, 143) | hsl(215, 60%, 35%) | |
| 55% | #28518a | rgb(40, 81, 138) | hsl(215, 55%, 35%) | |
| 50% | #2d5286 | rgb(45, 82, 134) | hsl(215, 50%, 35%) | |
| 48% | #2e5283 | rgb(46, 82, 131) | hsl(215, 48%, 35%) | |
| 45% | #315381 | rgb(49, 83, 129) | hsl(215, 45%, 35%) | |
| 40% | #36537d | rgb(54, 83, 125) | hsl(215, 40%, 35%) | |
| 35% | #3a5478 | rgb(58, 84, 120) | hsl(215, 35%, 35%) | |
| 30% | #3e5574 | rgb(62, 85, 116) | hsl(215, 30%, 35%) | |
| 25% | #435670 | rgb(67, 86, 112) | hsl(215, 25%, 35%) | |
| 20% | #47566b | rgb(71, 86, 107) | hsl(215, 20%, 35%) | |
| 15% | #4c5767 | rgb(76, 87, 103) | hsl(215, 15%, 35%) | |
| 10% | #505862 | rgb(80, 88, 98) | hsl(215, 10%, 35%) | |
| 5% | #55595e | rgb(85, 89, 94) | hsl(215, 5%, 35%) | |
| 0% | #595959 | rgb(89, 89, 89) | hsl(215, 0%, 35%) |
Lightness
| light | Hex | Rgb | Hsl | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(215, 48%, 100%) | |
| 95% | #ecf1f8 | rgb(236, 241, 248) | hsl(215, 48%, 95%) | |
| 90% | #d9e3f2 | rgb(217, 227, 242) | hsl(215, 48%, 90%) | |
| 85% | #c6d6eb | rgb(198, 214, 235) | hsl(215, 48%, 85%) | |
| 80% | #b4c8e4 | rgb(180, 200, 228) | hsl(215, 48%, 80%) | |
| 75% | #a1bade | rgb(161, 186, 222) | hsl(215, 48%, 75%) | |
| 70% | #8eacd7 | rgb(142, 172, 215) | hsl(215, 48%, 70%) | |
| 65% | #7b9fd1 | rgb(123, 159, 209) | hsl(215, 48%, 65%) | |
| 60% | #6891ca | rgb(104, 145, 202) | hsl(215, 48%, 60%) | |
| 55% | #5583c3 | rgb(85, 131, 195) | hsl(215, 48%, 55%) | |
| 50% | #4275bd | rgb(66, 117, 189) | hsl(215, 48%, 50%) | |
| 45% | #3c6aaa | rgb(60, 106, 170) | hsl(215, 48%, 45%) | |
| 40% | #355e97 | rgb(53, 94, 151) | hsl(215, 48%, 40%) | |
| 35% | #2e5283 | rgb(46, 82, 131) | hsl(215, 48%, 35%) | |
| 30% | #284671 | rgb(40, 70, 113) | hsl(215, 48%, 30%) | |
| 25% | #213b5e | rgb(33, 59, 94) | hsl(215, 48%, 25%) | |
| 20% | #1b2f4b | rgb(27, 47, 75) | hsl(215, 48%, 20%) | |
| 15% | #142339 | rgb(20, 35, 57) | hsl(215, 48%, 15%) | |
| 10% | #0d1726 | rgb(13, 23, 38) | hsl(215, 48%, 10%) | |
| 5% | #070c13 | rgb(7, 12, 19) | hsl(215, 48%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(215, 48%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 46 | 82 | 131 |
rgb(46, 82, 131)
#2e5283
#2e5283

