HTML Color Picker
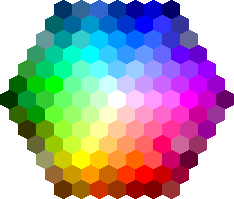
Pick a Color:

Or Enter a Color:
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
#8f3d37
rgb(143, 61, 55)
hsl(4, 44%, 39%)
Lighter / Darker:
| 100% | #ffffff | |
| 95% | #f8eded | |
| 90% | #f1dcda | |
| 85% | #eacac8 | |
| 80% | #e2b9b6 | |
| 75% | #dba7a3 | |
| 70% | #d49591 | |
| 65% | #cd847e | |
| 60% | #c6726c | |
| 55% | #bf605a | |
| 50% | #b84f47 | |
| 45% | #a54740 | |
| 40% | #933f39 | |
| 39% | #8f3d37 | |
| 35% | #813732 | |
| 30% | #6e2f2b | |
| 25% | #5c2724 | |
| 20% | #49201d | |
| 15% | #371815 | |
| 10% | #25100e | |
| 5% | #120807 | |
| 0% | #000000 |
Hue
| hue | Hex | Rgb | Hsl | |
| 0 | #8f3838 | rgb(143, 56, 56) | hsl(0, 44%, 39%) | |
| 4 | #8f3d37 | rgb(143, 61, 55) | hsl(4, 44%, 39%) | |
| 15 | #8f4e38 | rgb(143, 78, 56) | hsl(15, 44%, 39%) | |
| 30 | #8f6338 | rgb(143, 99, 56) | hsl(30, 44%, 39%) | |
| 45 | #8f7938 | rgb(143, 121, 56) | hsl(45, 44%, 39%) | |
| 60 | #8f8f38 | rgb(143, 143, 56) | hsl(60, 44%, 39%) | |
| 75 | #798f38 | rgb(121, 143, 56) | hsl(75, 44%, 39%) | |
| 90 | #638f38 | rgb(99, 143, 56) | hsl(90, 44%, 39%) | |
| 105 | #4e8f38 | rgb(78, 143, 56) | hsl(105, 44%, 39%) | |
| 120 | #388f38 | rgb(56, 143, 56) | hsl(120, 44%, 39%) | |
| 135 | #388f4e | rgb(56, 143, 78) | hsl(135, 44%, 39%) | |
| 150 | #388f63 | rgb(56, 143, 99) | hsl(150, 44%, 39%) | |
| 165 | #388f79 | rgb(56, 143, 121) | hsl(165, 44%, 39%) | |
| 180 | #388f8f | rgb(56, 143, 143) | hsl(180, 44%, 39%) | |
| 195 | #38798f | rgb(56, 121, 143) | hsl(195, 44%, 39%) | |
| 210 | #38638f | rgb(56, 99, 143) | hsl(210, 44%, 39%) | |
| 225 | #384e8f | rgb(56, 78, 143) | hsl(225, 44%, 39%) | |
| 240 | #38388f | rgb(56, 56, 143) | hsl(240, 44%, 39%) | |
| 255 | #4e388f | rgb(78, 56, 143) | hsl(255, 44%, 39%) | |
| 270 | #63388f | rgb(99, 56, 143) | hsl(270, 44%, 39%) | |
| 285 | #79388f | rgb(121, 56, 143) | hsl(285, 44%, 39%) | |
| 300 | #8f388f | rgb(143, 56, 143) | hsl(300, 44%, 39%) | |
| 315 | #8f3879 | rgb(143, 56, 121) | hsl(315, 44%, 39%) | |
| 330 | #8f3863 | rgb(143, 56, 99) | hsl(330, 44%, 39%) | |
| 345 | #8f384e | rgb(143, 56, 78) | hsl(345, 44%, 39%) | |
| 360 | #8f3838 | rgb(143, 56, 56) | hsl(0, 44%, 39%) |
Saturation
| sat | Hex | Rgb | Hsl | |
| 100% | #c70d00 | rgb(199, 13, 0) | hsl(4, 100%, 39%) | |
| 95% | #c21205 | rgb(194, 18, 5) | hsl(4, 95%, 39%) | |
| 90% | #bd160a | rgb(189, 22, 10) | hsl(4, 90%, 39%) | |
| 85% | #b81a0f | rgb(184, 26, 15) | hsl(4, 85%, 39%) | |
| 80% | #b31e14 | rgb(179, 30, 20) | hsl(4, 80%, 39%) | |
| 75% | #ae2319 | rgb(174, 35, 25) | hsl(4, 75%, 39%) | |
| 70% | #a9271e | rgb(169, 39, 30) | hsl(4, 70%, 39%) | |
| 65% | #a42b23 | rgb(164, 43, 35) | hsl(4, 65%, 39%) | |
| 60% | #9f3028 | rgb(159, 48, 40) | hsl(4, 60%, 39%) | |
| 55% | #9a342d | rgb(154, 52, 45) | hsl(4, 55%, 39%) | |
| 50% | #953832 | rgb(149, 56, 50) | hsl(4, 50%, 39%) | |
| 45% | #903d37 | rgb(144, 61, 55) | hsl(4, 45%, 39%) | |
| 44% | #8f3d37 | rgb(143, 61, 55) | hsl(4, 44%, 39%) | |
| 40% | #8b413c | rgb(139, 65, 60) | hsl(4, 40%, 39%) | |
| 35% | #864541 | rgb(134, 69, 65) | hsl(4, 35%, 39%) | |
| 30% | #814a46 | rgb(129, 74, 70) | hsl(4, 30%, 39%) | |
| 25% | #7c4e4b | rgb(124, 78, 75) | hsl(4, 25%, 39%) | |
| 20% | #775250 | rgb(119, 82, 80) | hsl(4, 20%, 39%) | |
| 15% | #725755 | rgb(114, 87, 85) | hsl(4, 15%, 39%) | |
| 10% | #6d5b5a | rgb(109, 91, 90) | hsl(4, 10%, 39%) | |
| 5% | #685f5e | rgb(104, 95, 94) | hsl(4, 5%, 39%) | |
| 0% | #636363 | rgb(99, 99, 99) | hsl(4, 0%, 39%) |
Lightness
| light | Hex | Rgb | Hsl | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(4, 44%, 100%) | |
| 95% | #f8eded | rgb(248, 237, 237) | hsl(4, 44%, 95%) | |
| 90% | #f1dcda | rgb(241, 220, 218) | hsl(4, 44%, 90%) | |
| 85% | #eacac8 | rgb(234, 202, 200) | hsl(4, 44%, 85%) | |
| 80% | #e2b9b6 | rgb(226, 185, 182) | hsl(4, 44%, 80%) | |
| 75% | #dba7a3 | rgb(219, 167, 163) | hsl(4, 44%, 75%) | |
| 70% | #d49591 | rgb(212, 149, 145) | hsl(4, 44%, 70%) | |
| 65% | #cd847e | rgb(205, 132, 126) | hsl(4, 44%, 65%) | |
| 60% | #c6726c | rgb(198, 114, 108) | hsl(4, 44%, 60%) | |
| 55% | #bf605a | rgb(191, 96, 90) | hsl(4, 44%, 55%) | |
| 50% | #b84f47 | rgb(184, 79, 71) | hsl(4, 44%, 50%) | |
| 45% | #a54740 | rgb(165, 71, 64) | hsl(4, 44%, 45%) | |
| 40% | #933f39 | rgb(147, 63, 57) | hsl(4, 44%, 40%) | |
| 39% | #8f3d37 | rgb(143, 61, 55) | hsl(4, 44%, 39%) | |
| 35% | #813732 | rgb(129, 55, 50) | hsl(4, 44%, 35%) | |
| 30% | #6e2f2b | rgb(110, 47, 43) | hsl(4, 44%, 30%) | |
| 25% | #5c2724 | rgb(92, 39, 36) | hsl(4, 44%, 25%) | |
| 20% | #49201d | rgb(73, 32, 29) | hsl(4, 44%, 20%) | |
| 15% | #371815 | rgb(55, 24, 21) | hsl(4, 44%, 15%) | |
| 10% | #25100e | rgb(37, 16, 14) | hsl(4, 44%, 10%) | |
| 5% | #120807 | rgb(18, 8, 7) | hsl(4, 44%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(4, 44%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 143 | 61 | 55 |
rgb(143, 61, 55)
#8f3d37
#8f3d37

