HTML Color Picker
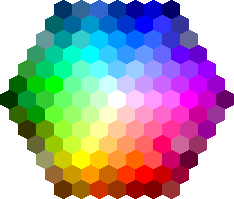
Pick a Color:

Or Enter a Color:
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
#c67fae
rgb(198, 127, 174)
hsl(320, 38%, 64%)
Lighter / Darker:
| 100% | #ffffff | |
| 95% | #f7edf4 | |
| 90% | #efdce9 | |
| 85% | #e7cade | |
| 80% | #dfb9d2 | |
| 75% | #d7a7c7 | |
| 70% | #d095bc | |
| 65% | #c884b1 | |
| 64% | #c67fae | |
| 60% | #c072a6 | |
| 55% | #b8619b | |
| 50% | #b04f90 | |
| 45% | #9e4781 | |
| 40% | #8d3f73 | |
| 35% | #7b3765 | |
| 30% | #6a2f56 | |
| 25% | #582848 | |
| 20% | #462039 | |
| 15% | #35182b | |
| 10% | #23101d | |
| 5% | #12080e | |
| 0% | #000000 |
Hue
| hue | Hex | Rgb | Hsl | |
| 0 | #c68080 | rgb(198, 128, 128) | hsl(0, 38%, 64%) | |
| 15 | #c69280 | rgb(198, 146, 128) | hsl(15, 38%, 64%) | |
| 30 | #c6a380 | rgb(198, 163, 128) | hsl(30, 38%, 64%) | |
| 45 | #c6b580 | rgb(198, 181, 128) | hsl(45, 38%, 64%) | |
| 60 | #c6c680 | rgb(198, 198, 128) | hsl(60, 38%, 64%) | |
| 75 | #b5c680 | rgb(181, 198, 128) | hsl(75, 38%, 64%) | |
| 90 | #a3c680 | rgb(163, 198, 128) | hsl(90, 38%, 64%) | |
| 105 | #92c680 | rgb(146, 198, 128) | hsl(105, 38%, 64%) | |
| 120 | #80c680 | rgb(128, 198, 128) | hsl(120, 38%, 64%) | |
| 135 | #80c692 | rgb(128, 198, 146) | hsl(135, 38%, 64%) | |
| 150 | #80c6a3 | rgb(128, 198, 163) | hsl(150, 38%, 64%) | |
| 165 | #80c6b5 | rgb(128, 198, 181) | hsl(165, 38%, 64%) | |
| 180 | #80c6c6 | rgb(128, 198, 198) | hsl(180, 38%, 64%) | |
| 195 | #80b5c6 | rgb(128, 181, 198) | hsl(195, 38%, 64%) | |
| 210 | #80a3c6 | rgb(128, 163, 198) | hsl(210, 38%, 64%) | |
| 225 | #8092c6 | rgb(128, 146, 198) | hsl(225, 38%, 64%) | |
| 240 | #8080c6 | rgb(128, 128, 198) | hsl(240, 38%, 64%) | |
| 255 | #9280c6 | rgb(146, 128, 198) | hsl(255, 38%, 64%) | |
| 270 | #a380c6 | rgb(163, 128, 198) | hsl(270, 38%, 64%) | |
| 285 | #b580c6 | rgb(181, 128, 198) | hsl(285, 38%, 64%) | |
| 300 | #c680c6 | rgb(198, 128, 198) | hsl(300, 38%, 64%) | |
| 315 | #c680b5 | rgb(198, 128, 181) | hsl(315, 38%, 64%) | |
| 320 | #c67fae | rgb(198, 127, 174) | hsl(320, 38%, 64%) | |
| 330 | #c680a3 | rgb(198, 128, 163) | hsl(330, 38%, 64%) | |
| 345 | #c68092 | rgb(198, 128, 146) | hsl(345, 38%, 64%) | |
| 360 | #c68080 | rgb(198, 128, 128) | hsl(0, 38%, 64%) |
Saturation
| sat | Hex | Rgb | Hsl | |
| 100% | #ff47c2 | rgb(255, 71, 194) | hsl(320, 100%, 64%) | |
| 95% | #fa4cc0 | rgb(250, 76, 192) | hsl(320, 95%, 64%) | |
| 90% | #f651bf | rgb(246, 81, 191) | hsl(320, 90%, 64%) | |
| 85% | #f155bd | rgb(241, 85, 189) | hsl(320, 85%, 64%) | |
| 80% | #ed5abc | rgb(237, 90, 188) | hsl(320, 80%, 64%) | |
| 75% | #e85eba | rgb(232, 94, 186) | hsl(320, 75%, 64%) | |
| 70% | #e363b9 | rgb(227, 99, 185) | hsl(320, 70%, 64%) | |
| 65% | #df68b7 | rgb(223, 104, 183) | hsl(320, 65%, 64%) | |
| 60% | #da6cb6 | rgb(218, 108, 182) | hsl(320, 60%, 64%) | |
| 55% | #d671b4 | rgb(214, 113, 180) | hsl(320, 55%, 64%) | |
| 50% | #d175b3 | rgb(209, 117, 179) | hsl(320, 50%, 64%) | |
| 45% | #cd7ab1 | rgb(205, 122, 177) | hsl(320, 45%, 64%) | |
| 40% | #c87eaf | rgb(200, 126, 175) | hsl(320, 40%, 64%) | |
| 38% | #c67fae | rgb(198, 127, 174) | hsl(320, 38%, 64%) | |
| 35% | #c383ae | rgb(195, 131, 174) | hsl(320, 35%, 64%) | |
| 30% | #bf88ac | rgb(191, 136, 172) | hsl(320, 30%, 64%) | |
| 25% | #ba8cab | rgb(186, 140, 171) | hsl(320, 25%, 64%) | |
| 20% | #b691a9 | rgb(182, 145, 169) | hsl(320, 20%, 64%) | |
| 15% | #b195a8 | rgb(177, 149, 168) | hsl(320, 15%, 64%) | |
| 10% | #ac9aa6 | rgb(172, 154, 166) | hsl(320, 10%, 64%) | |
| 5% | #a89fa5 | rgb(168, 159, 165) | hsl(320, 5%, 64%) | |
| 0% | #a3a3a3 | rgb(163, 163, 163) | hsl(320, 0%, 64%) |
Lightness
| light | Hex | Rgb | Hsl | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(320, 38%, 100%) | |
| 95% | #f7edf4 | rgb(247, 237, 244) | hsl(320, 38%, 95%) | |
| 90% | #efdce9 | rgb(239, 220, 233) | hsl(320, 38%, 90%) | |
| 85% | #e7cade | rgb(231, 202, 222) | hsl(320, 38%, 85%) | |
| 80% | #dfb9d2 | rgb(223, 185, 210) | hsl(320, 38%, 80%) | |
| 75% | #d7a7c7 | rgb(215, 167, 199) | hsl(320, 38%, 75%) | |
| 70% | #d095bc | rgb(208, 149, 188) | hsl(320, 38%, 70%) | |
| 65% | #c884b1 | rgb(200, 132, 177) | hsl(320, 38%, 65%) | |
| 64% | #c67fae | rgb(198, 127, 174) | hsl(320, 38%, 64%) | |
| 60% | #c072a6 | rgb(192, 114, 166) | hsl(320, 38%, 60%) | |
| 55% | #b8619b | rgb(184, 97, 155) | hsl(320, 38%, 55%) | |
| 50% | #b04f90 | rgb(176, 79, 144) | hsl(320, 38%, 50%) | |
| 45% | #9e4781 | rgb(158, 71, 129) | hsl(320, 38%, 45%) | |
| 40% | #8d3f73 | rgb(141, 63, 115) | hsl(320, 38%, 40%) | |
| 35% | #7b3765 | rgb(123, 55, 101) | hsl(320, 38%, 35%) | |
| 30% | #6a2f56 | rgb(106, 47, 86) | hsl(320, 38%, 30%) | |
| 25% | #582848 | rgb(88, 40, 72) | hsl(320, 38%, 25%) | |
| 20% | #462039 | rgb(70, 32, 57) | hsl(320, 38%, 20%) | |
| 15% | #35182b | rgb(53, 24, 43) | hsl(320, 38%, 15%) | |
| 10% | #23101d | rgb(35, 16, 29) | hsl(320, 38%, 10%) | |
| 5% | #12080e | rgb(18, 8, 14) | hsl(320, 38%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(320, 38%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 198 | 127 | 174 |
rgb(198, 127, 174)
#c67fae
#c67fae

