HTML Color Picker
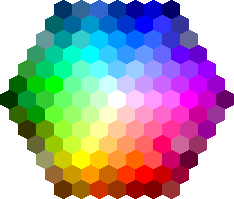
Pick a Color:

Or Enter a Color:
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
#d1805f
rgb(209, 128, 95)
hsl(17, 55%, 60%)
Lighter / Darker:
| 100% | #ffffff | |
| 95% | #f9efeb | |
| 90% | #f4dfd7 | |
| 85% | #eed0c4 | |
| 80% | #e8c0b0 | |
| 75% | #e2b09c | |
| 70% | #dda088 | |
| 65% | #d79075 | |
| 60% | #d1805f | |
| 55% | #cb714d | |
| 50% | #c66139 | |
| 45% | #b25734 | |
| 40% | #9e4e2e | |
| 35% | #8a4428 | |
| 30% | #773a22 | |
| 25% | #63311d | |
| 20% | #4f2717 | |
| 15% | #3b1d11 | |
| 10% | #28130b | |
| 5% | #140a06 | |
| 0% | #000000 |
Hue
| hue | Hex | Rgb | Hsl | |
| 0 | #d16161 | rgb(209, 97, 97) | hsl(0, 55%, 60%) | |
| 15 | #d17d61 | rgb(209, 125, 97) | hsl(15, 55%, 60%) | |
| 17 | #d1805f | rgb(209, 128, 95) | hsl(17, 55%, 60%) | |
| 30 | #d19961 | rgb(209, 153, 97) | hsl(30, 55%, 60%) | |
| 45 | #d1b561 | rgb(209, 181, 97) | hsl(45, 55%, 60%) | |
| 60 | #d1d161 | rgb(209, 209, 97) | hsl(60, 55%, 60%) | |
| 75 | #b5d161 | rgb(181, 209, 97) | hsl(75, 55%, 60%) | |
| 90 | #99d161 | rgb(153, 209, 97) | hsl(90, 55%, 60%) | |
| 105 | #7dd161 | rgb(125, 209, 97) | hsl(105, 55%, 60%) | |
| 120 | #61d161 | rgb(97, 209, 97) | hsl(120, 55%, 60%) | |
| 135 | #61d17d | rgb(97, 209, 125) | hsl(135, 55%, 60%) | |
| 150 | #61d199 | rgb(97, 209, 153) | hsl(150, 55%, 60%) | |
| 165 | #61d1b5 | rgb(97, 209, 181) | hsl(165, 55%, 60%) | |
| 180 | #61d1d1 | rgb(97, 209, 209) | hsl(180, 55%, 60%) | |
| 195 | #61b5d1 | rgb(97, 181, 209) | hsl(195, 55%, 60%) | |
| 210 | #6199d1 | rgb(97, 153, 209) | hsl(210, 55%, 60%) | |
| 225 | #617dd1 | rgb(97, 125, 209) | hsl(225, 55%, 60%) | |
| 240 | #6161d1 | rgb(97, 97, 209) | hsl(240, 55%, 60%) | |
| 255 | #7d61d1 | rgb(125, 97, 209) | hsl(255, 55%, 60%) | |
| 270 | #9961d1 | rgb(153, 97, 209) | hsl(270, 55%, 60%) | |
| 285 | #b561d1 | rgb(181, 97, 209) | hsl(285, 55%, 60%) | |
| 300 | #d161d1 | rgb(209, 97, 209) | hsl(300, 55%, 60%) | |
| 315 | #d161b5 | rgb(209, 97, 181) | hsl(315, 55%, 60%) | |
| 330 | #d16199 | rgb(209, 97, 153) | hsl(330, 55%, 60%) | |
| 345 | #d1617d | rgb(209, 97, 125) | hsl(345, 55%, 60%) | |
| 360 | #d16161 | rgb(209, 97, 97) | hsl(0, 55%, 60%) |
Saturation
| sat | Hex | Rgb | Hsl | |
| 100% | #ff6d33 | rgb(255, 109, 51) | hsl(17, 100%, 60%) | |
| 95% | #fa6f38 | rgb(250, 111, 56) | hsl(17, 95%, 60%) | |
| 90% | #f5713d | rgb(245, 113, 61) | hsl(17, 90%, 60%) | |
| 85% | #f07342 | rgb(240, 115, 66) | hsl(17, 85%, 60%) | |
| 80% | #eb7647 | rgb(235, 118, 71) | hsl(17, 80%, 60%) | |
| 75% | #e6784c | rgb(230, 120, 76) | hsl(17, 75%, 60%) | |
| 70% | #e07a52 | rgb(224, 122, 82) | hsl(17, 70%, 60%) | |
| 65% | #db7c57 | rgb(219, 124, 87) | hsl(17, 65%, 60%) | |
| 60% | #d67e5c | rgb(214, 126, 92) | hsl(17, 60%, 60%) | |
| 55% | #d1805f | rgb(209, 128, 95) | hsl(17, 55%, 60%) | |
| 50% | #cc8366 | rgb(204, 131, 102) | hsl(17, 50%, 60%) | |
| 45% | #c7856b | rgb(199, 133, 107) | hsl(17, 45%, 60%) | |
| 40% | #c28770 | rgb(194, 135, 112) | hsl(17, 40%, 60%) | |
| 35% | #bd8a75 | rgb(189, 138, 117) | hsl(17, 35%, 60%) | |
| 30% | #b88c7a | rgb(184, 140, 122) | hsl(17, 30%, 60%) | |
| 25% | #b38e80 | rgb(179, 142, 128) | hsl(17, 25%, 60%) | |
| 20% | #ad9085 | rgb(173, 144, 133) | hsl(17, 20%, 60%) | |
| 15% | #a8928a | rgb(168, 146, 138) | hsl(17, 15%, 60%) | |
| 10% | #a3958f | rgb(163, 149, 143) | hsl(17, 10%, 60%) | |
| 5% | #9e9794 | rgb(158, 151, 148) | hsl(17, 5%, 60%) | |
| 0% | #999999 | rgb(153, 153, 153) | hsl(17, 0%, 60%) |
Lightness
| light | Hex | Rgb | Hsl | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(17, 55%, 100%) | |
| 95% | #f9efeb | rgb(249, 239, 235) | hsl(17, 55%, 95%) | |
| 90% | #f4dfd7 | rgb(244, 223, 215) | hsl(17, 55%, 90%) | |
| 85% | #eed0c4 | rgb(238, 208, 196) | hsl(17, 55%, 85%) | |
| 80% | #e8c0b0 | rgb(232, 192, 176) | hsl(17, 55%, 80%) | |
| 75% | #e2b09c | rgb(226, 176, 156) | hsl(17, 55%, 75%) | |
| 70% | #dda088 | rgb(221, 160, 136) | hsl(17, 55%, 70%) | |
| 65% | #d79075 | rgb(215, 144, 117) | hsl(17, 55%, 65%) | |
| 60% | #d1805f | rgb(209, 128, 95) | hsl(17, 55%, 60%) | |
| 55% | #cb714d | rgb(203, 113, 77) | hsl(17, 55%, 55%) | |
| 50% | #c66139 | rgb(198, 97, 57) | hsl(17, 55%, 50%) | |
| 45% | #b25734 | rgb(178, 87, 52) | hsl(17, 55%, 45%) | |
| 40% | #9e4e2e | rgb(158, 78, 46) | hsl(17, 55%, 40%) | |
| 35% | #8a4428 | rgb(138, 68, 40) | hsl(17, 55%, 35%) | |
| 30% | #773a22 | rgb(119, 58, 34) | hsl(17, 55%, 30%) | |
| 25% | #63311d | rgb(99, 49, 29) | hsl(17, 55%, 25%) | |
| 20% | #4f2717 | rgb(79, 39, 23) | hsl(17, 55%, 20%) | |
| 15% | #3b1d11 | rgb(59, 29, 17) | hsl(17, 55%, 15%) | |
| 10% | #28130b | rgb(40, 19, 11) | hsl(17, 55%, 10%) | |
| 5% | #140a06 | rgb(20, 10, 6) | hsl(17, 55%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(17, 55%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 209 | 128 | 95 |
rgb(209, 128, 95)
#d1805f
#d1805f

