HTML Color Picker
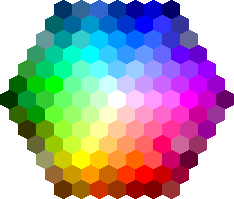
Pick a Color:

Or Enter a Color:
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
#dcd494
rgb(220, 212, 148)
hsl(53, 51%, 72%)
Lighter / Darker:
| 100% | #ffffff | |
| 95% | #f9f7ec | |
| 90% | #f3efd8 | |
| 85% | #ece8c5 | |
| 80% | #e6e0b2 | |
| 75% | #e0d89f | |
| 72% | #dcd494 | |
| 70% | #dad08b | |
| 65% | #d3c978 | |
| 60% | #cdc165 | |
| 55% | #c7b952 | |
| 50% | #c1b13e | |
| 45% | #ada038 | |
| 40% | #9a8e32 | |
| 35% | #877c2c | |
| 30% | #746a25 | |
| 25% | #60591f | |
| 20% | #4d4719 | |
| 15% | #3a3513 | |
| 10% | #27230c | |
| 5% | #131206 | |
| 0% | #000000 |
Hue
| hue | Hex | Rgb | Hsl | |
| 0 | #dc9393 | rgb(220, 147, 147) | hsl(0, 51%, 72%) | |
| 15 | #dca593 | rgb(220, 165, 147) | hsl(15, 51%, 72%) | |
| 30 | #dcb893 | rgb(220, 184, 147) | hsl(30, 51%, 72%) | |
| 45 | #dcca93 | rgb(220, 202, 147) | hsl(45, 51%, 72%) | |
| 53 | #dcd494 | rgb(220, 212, 148) | hsl(53, 51%, 72%) | |
| 60 | #dcdc93 | rgb(220, 220, 147) | hsl(60, 51%, 72%) | |
| 75 | #cadc93 | rgb(202, 220, 147) | hsl(75, 51%, 72%) | |
| 90 | #b8dc93 | rgb(184, 220, 147) | hsl(90, 51%, 72%) | |
| 105 | #a5dc93 | rgb(165, 220, 147) | hsl(105, 51%, 72%) | |
| 120 | #93dc93 | rgb(147, 220, 147) | hsl(120, 51%, 72%) | |
| 135 | #93dca5 | rgb(147, 220, 165) | hsl(135, 51%, 72%) | |
| 150 | #93dcb8 | rgb(147, 220, 184) | hsl(150, 51%, 72%) | |
| 165 | #93dcca | rgb(147, 220, 202) | hsl(165, 51%, 72%) | |
| 180 | #93dcdc | rgb(147, 220, 220) | hsl(180, 51%, 72%) | |
| 195 | #93cadc | rgb(147, 202, 220) | hsl(195, 51%, 72%) | |
| 210 | #93b8dc | rgb(147, 184, 220) | hsl(210, 51%, 72%) | |
| 225 | #93a5dc | rgb(147, 165, 220) | hsl(225, 51%, 72%) | |
| 240 | #9393dc | rgb(147, 147, 220) | hsl(240, 51%, 72%) | |
| 255 | #a593dc | rgb(165, 147, 220) | hsl(255, 51%, 72%) | |
| 270 | #b893dc | rgb(184, 147, 220) | hsl(270, 51%, 72%) | |
| 285 | #ca93dc | rgb(202, 147, 220) | hsl(285, 51%, 72%) | |
| 300 | #dc93dc | rgb(220, 147, 220) | hsl(300, 51%, 72%) | |
| 315 | #dc93ca | rgb(220, 147, 202) | hsl(315, 51%, 72%) | |
| 330 | #dc93b8 | rgb(220, 147, 184) | hsl(330, 51%, 72%) | |
| 345 | #dc93a5 | rgb(220, 147, 165) | hsl(345, 51%, 72%) | |
| 360 | #dc9393 | rgb(220, 147, 147) | hsl(0, 51%, 72%) |
Saturation
| sat | Hex | Rgb | Hsl | |
| 100% | #ffee70 | rgb(255, 238, 112) | hsl(53, 100%, 72%) | |
| 95% | #fbec74 | rgb(251, 236, 116) | hsl(53, 95%, 72%) | |
| 90% | #f8e977 | rgb(248, 233, 119) | hsl(53, 90%, 72%) | |
| 85% | #f4e67b | rgb(244, 230, 123) | hsl(53, 85%, 72%) | |
| 80% | #f1e37e | rgb(241, 227, 126) | hsl(53, 80%, 72%) | |
| 75% | #ede182 | rgb(237, 225, 130) | hsl(53, 75%, 72%) | |
| 70% | #eade86 | rgb(234, 222, 134) | hsl(53, 70%, 72%) | |
| 65% | #e6db89 | rgb(230, 219, 137) | hsl(53, 65%, 72%) | |
| 60% | #e2d88d | rgb(226, 216, 141) | hsl(53, 60%, 72%) | |
| 55% | #dfd690 | rgb(223, 214, 144) | hsl(53, 55%, 72%) | |
| 51% | #dcd494 | rgb(220, 212, 148) | hsl(53, 51%, 72%) | |
| 50% | #dbd394 | rgb(219, 211, 148) | hsl(53, 50%, 72%) | |
| 45% | #d8d097 | rgb(216, 208, 151) | hsl(53, 45%, 72%) | |
| 40% | #d4cd9b | rgb(212, 205, 155) | hsl(53, 40%, 72%) | |
| 35% | #d1cb9f | rgb(209, 203, 159) | hsl(53, 35%, 72%) | |
| 30% | #cdc8a2 | rgb(205, 200, 162) | hsl(53, 30%, 72%) | |
| 25% | #c9c5a6 | rgb(201, 197, 166) | hsl(53, 25%, 72%) | |
| 20% | #c6c3a9 | rgb(198, 195, 169) | hsl(53, 20%, 72%) | |
| 15% | #c2c0ad | rgb(194, 192, 173) | hsl(53, 15%, 72%) | |
| 10% | #bfbdb0 | rgb(191, 189, 176) | hsl(53, 10%, 72%) | |
| 5% | #bbbab4 | rgb(187, 186, 180) | hsl(53, 5%, 72%) | |
| 0% | #b8b8b8 | rgb(184, 184, 184) | hsl(53, 0%, 72%) |
Lightness
| light | Hex | Rgb | Hsl | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(53, 51%, 100%) | |
| 95% | #f9f7ec | rgb(249, 247, 236) | hsl(53, 51%, 95%) | |
| 90% | #f3efd8 | rgb(243, 239, 216) | hsl(53, 51%, 90%) | |
| 85% | #ece8c5 | rgb(236, 232, 197) | hsl(53, 51%, 85%) | |
| 80% | #e6e0b2 | rgb(230, 224, 178) | hsl(53, 51%, 80%) | |
| 75% | #e0d89f | rgb(224, 216, 159) | hsl(53, 51%, 75%) | |
| 72% | #dcd494 | rgb(220, 212, 148) | hsl(53, 51%, 72%) | |
| 70% | #dad08b | rgb(218, 208, 139) | hsl(53, 51%, 70%) | |
| 65% | #d3c978 | rgb(211, 201, 120) | hsl(53, 51%, 65%) | |
| 60% | #cdc165 | rgb(205, 193, 101) | hsl(53, 51%, 60%) | |
| 55% | #c7b952 | rgb(199, 185, 82) | hsl(53, 51%, 55%) | |
| 50% | #c1b13e | rgb(193, 177, 62) | hsl(53, 51%, 50%) | |
| 45% | #ada038 | rgb(173, 160, 56) | hsl(53, 51%, 45%) | |
| 40% | #9a8e32 | rgb(154, 142, 50) | hsl(53, 51%, 40%) | |
| 35% | #877c2c | rgb(135, 124, 44) | hsl(53, 51%, 35%) | |
| 30% | #746a25 | rgb(116, 106, 37) | hsl(53, 51%, 30%) | |
| 25% | #60591f | rgb(96, 89, 31) | hsl(53, 51%, 25%) | |
| 20% | #4d4719 | rgb(77, 71, 25) | hsl(53, 51%, 20%) | |
| 15% | #3a3513 | rgb(58, 53, 19) | hsl(53, 51%, 15%) | |
| 10% | #27230c | rgb(39, 35, 12) | hsl(53, 51%, 10%) | |
| 5% | #131206 | rgb(19, 18, 6) | hsl(53, 51%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(53, 51%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 220 | 212 | 148 |
rgb(220, 212, 148)
#dcd494
#dcd494

