HTML Color Picker
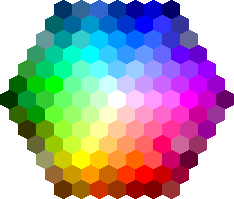
Pick a Color:

Or Enter a Color:
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
#e2552d
rgb(226, 85, 45)
hsl(13, 76%, 53%)
Lighter / Darker:
| 100% | #ffffff | |
| 95% | #fcede9 | |
| 90% | #f9dbd2 | |
| 85% | #f6c8bc | |
| 80% | #f3b6a5 | |
| 75% | #f0a48f | |
| 70% | #ed9278 | |
| 65% | #ea7f62 | |
| 60% | #e76d4b | |
| 55% | #e35b35 | |
| 53% | #e2552d | |
| 50% | #e0491f | |
| 45% | #ca411c | |
| 40% | #b43a18 | |
| 35% | #9d3315 | |
| 30% | #872c12 | |
| 25% | #70240f | |
| 20% | #5a1d0c | |
| 15% | #431609 | |
| 10% | #2d0f06 | |
| 5% | #160703 | |
| 0% | #000000 |
Hue
| hue | Hex | Rgb | Hsl | |
| 0 | #e22c2c | rgb(226, 44, 44) | hsl(0, 76%, 53%) | |
| 13 | #e2552d | rgb(226, 85, 45) | hsl(13, 76%, 53%) | |
| 15 | #e25a2c | rgb(226, 90, 44) | hsl(15, 76%, 53%) | |
| 30 | #e2872c | rgb(226, 135, 44) | hsl(30, 76%, 53%) | |
| 45 | #e2b52c | rgb(226, 181, 44) | hsl(45, 76%, 53%) | |
| 60 | #e2e22c | rgb(226, 226, 44) | hsl(60, 76%, 53%) | |
| 75 | #b5e22c | rgb(181, 226, 44) | hsl(75, 76%, 53%) | |
| 90 | #87e22c | rgb(135, 226, 44) | hsl(90, 76%, 53%) | |
| 105 | #5ae22c | rgb(90, 226, 44) | hsl(105, 76%, 53%) | |
| 120 | #2ce22c | rgb(44, 226, 44) | hsl(120, 76%, 53%) | |
| 135 | #2ce25a | rgb(44, 226, 90) | hsl(135, 76%, 53%) | |
| 150 | #2ce287 | rgb(44, 226, 135) | hsl(150, 76%, 53%) | |
| 165 | #2ce2b5 | rgb(44, 226, 181) | hsl(165, 76%, 53%) | |
| 180 | #2ce2e2 | rgb(44, 226, 226) | hsl(180, 76%, 53%) | |
| 195 | #2cb5e2 | rgb(44, 181, 226) | hsl(195, 76%, 53%) | |
| 210 | #2c87e2 | rgb(44, 135, 226) | hsl(210, 76%, 53%) | |
| 225 | #2c5ae2 | rgb(44, 90, 226) | hsl(225, 76%, 53%) | |
| 240 | #2c2ce2 | rgb(44, 44, 226) | hsl(240, 76%, 53%) | |
| 255 | #5a2ce2 | rgb(90, 44, 226) | hsl(255, 76%, 53%) | |
| 270 | #872ce2 | rgb(135, 44, 226) | hsl(270, 76%, 53%) | |
| 285 | #b52ce2 | rgb(181, 44, 226) | hsl(285, 76%, 53%) | |
| 300 | #e22ce2 | rgb(226, 44, 226) | hsl(300, 76%, 53%) | |
| 315 | #e22cb5 | rgb(226, 44, 181) | hsl(315, 76%, 53%) | |
| 330 | #e22c87 | rgb(226, 44, 135) | hsl(330, 76%, 53%) | |
| 345 | #e22c5a | rgb(226, 44, 90) | hsl(345, 76%, 53%) | |
| 360 | #e22c2c | rgb(226, 44, 44) | hsl(0, 76%, 53%) |
Saturation
| sat | Hex | Rgb | Hsl | |
| 100% | #ff430f | rgb(255, 67, 15) | hsl(13, 100%, 53%) | |
| 95% | #f94715 | rgb(249, 71, 21) | hsl(13, 95%, 53%) | |
| 90% | #f34a1b | rgb(243, 74, 27) | hsl(13, 90%, 53%) | |
| 85% | #ed4d21 | rgb(237, 77, 33) | hsl(13, 85%, 53%) | |
| 80% | #e75127 | rgb(231, 81, 39) | hsl(13, 80%, 53%) | |
| 76% | #e2552d | rgb(226, 85, 45) | hsl(13, 76%, 53%) | |
| 75% | #e1542d | rgb(225, 84, 45) | hsl(13, 75%, 53%) | |
| 70% | #db5833 | rgb(219, 88, 51) | hsl(13, 70%, 53%) | |
| 65% | #d55b39 | rgb(213, 91, 57) | hsl(13, 65%, 53%) | |
| 60% | #cf5e3f | rgb(207, 94, 63) | hsl(13, 60%, 53%) | |
| 55% | #c96245 | rgb(201, 98, 69) | hsl(13, 55%, 53%) | |
| 50% | #c3654b | rgb(195, 101, 75) | hsl(13, 50%, 53%) | |
| 45% | #bd6951 | rgb(189, 105, 81) | hsl(13, 45%, 53%) | |
| 40% | #b76c57 | rgb(183, 108, 87) | hsl(13, 40%, 53%) | |
| 35% | #b16f5d | rgb(177, 111, 93) | hsl(13, 35%, 53%) | |
| 30% | #ab7363 | rgb(171, 115, 99) | hsl(13, 30%, 53%) | |
| 25% | #a57669 | rgb(165, 118, 105) | hsl(13, 25%, 53%) | |
| 20% | #9f7a6f | rgb(159, 122, 111) | hsl(13, 20%, 53%) | |
| 15% | #997d75 | rgb(153, 125, 117) | hsl(13, 15%, 53%) | |
| 10% | #93807b | rgb(147, 128, 123) | hsl(13, 10%, 53%) | |
| 5% | #8d8481 | rgb(141, 132, 129) | hsl(13, 5%, 53%) | |
| 0% | #878787 | rgb(135, 135, 135) | hsl(13, 0%, 53%) |
Lightness
| light | Hex | Rgb | Hsl | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(13, 76%, 100%) | |
| 95% | #fcede9 | rgb(252, 237, 233) | hsl(13, 76%, 95%) | |
| 90% | #f9dbd2 | rgb(249, 219, 210) | hsl(13, 76%, 90%) | |
| 85% | #f6c8bc | rgb(246, 200, 188) | hsl(13, 76%, 85%) | |
| 80% | #f3b6a5 | rgb(243, 182, 165) | hsl(13, 76%, 80%) | |
| 75% | #f0a48f | rgb(240, 164, 143) | hsl(13, 76%, 75%) | |
| 70% | #ed9278 | rgb(237, 146, 120) | hsl(13, 76%, 70%) | |
| 65% | #ea7f62 | rgb(234, 127, 98) | hsl(13, 76%, 65%) | |
| 60% | #e76d4b | rgb(231, 109, 75) | hsl(13, 76%, 60%) | |
| 55% | #e35b35 | rgb(227, 91, 53) | hsl(13, 76%, 55%) | |
| 53% | #e2552d | rgb(226, 85, 45) | hsl(13, 76%, 53%) | |
| 50% | #e0491f | rgb(224, 73, 31) | hsl(13, 76%, 50%) | |
| 45% | #ca411c | rgb(202, 65, 28) | hsl(13, 76%, 45%) | |
| 40% | #b43a18 | rgb(180, 58, 24) | hsl(13, 76%, 40%) | |
| 35% | #9d3315 | rgb(157, 51, 21) | hsl(13, 76%, 35%) | |
| 30% | #872c12 | rgb(135, 44, 18) | hsl(13, 76%, 30%) | |
| 25% | #70240f | rgb(112, 36, 15) | hsl(13, 76%, 25%) | |
| 20% | #5a1d0c | rgb(90, 29, 12) | hsl(13, 76%, 20%) | |
| 15% | #431609 | rgb(67, 22, 9) | hsl(13, 76%, 15%) | |
| 10% | #2d0f06 | rgb(45, 15, 6) | hsl(13, 76%, 10%) | |
| 5% | #160703 | rgb(22, 7, 3) | hsl(13, 76%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(13, 76%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 226 | 85 | 45 |
rgb(226, 85, 45)
#e2552d
#e2552d

