HTML Color Picker
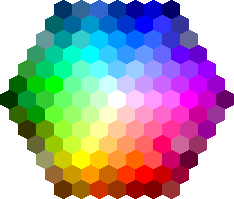
Pick a Color:

Or Enter a Color:
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
#ffbbb9
rgb(255, 187, 185)
hsl(2, 100%, 86%)
Lighter / Darker:
| 100% | #ffffff | |
| 95% | #ffe6e6 | |
| 90% | #ffcecc | |
| 86% | #ffbbb9 | |
| 85% | #ffb5b3 | |
| 80% | #ff9c99 | |
| 75% | #ff8480 | |
| 70% | #ff6b66 | |
| 65% | #ff524d | |
| 60% | #ff3a33 | |
| 55% | #ff211a | |
| 50% | #ff0900 | |
| 45% | #e60800 | |
| 40% | #cc0700 | |
| 35% | #b30600 | |
| 30% | #990500 | |
| 25% | #800400 | |
| 20% | #660300 | |
| 15% | #4d0300 | |
| 10% | #330200 | |
| 5% | #1a0100 | |
| 0% | #000000 |
Hue
| hue | Hex | Rgb | Hsl | |
| 0 | #ffb8b8 | rgb(255, 184, 184) | hsl(0, 100%, 86%) | |
| 2 | #ffbbb9 | rgb(255, 187, 185) | hsl(2, 100%, 86%) | |
| 15 | #ffc9b8 | rgb(255, 201, 184) | hsl(15, 100%, 86%) | |
| 30 | #ffdbb8 | rgb(255, 219, 184) | hsl(30, 100%, 86%) | |
| 45 | #ffedb8 | rgb(255, 237, 184) | hsl(45, 100%, 86%) | |
| 60 | #ffffb8 | rgb(255, 255, 184) | hsl(60, 100%, 86%) | |
| 75 | #edffb8 | rgb(237, 255, 184) | hsl(75, 100%, 86%) | |
| 90 | #dbffb8 | rgb(219, 255, 184) | hsl(90, 100%, 86%) | |
| 105 | #c9ffb8 | rgb(201, 255, 184) | hsl(105, 100%, 86%) | |
| 120 | #b8ffb8 | rgb(184, 255, 184) | hsl(120, 100%, 86%) | |
| 135 | #b8ffc9 | rgb(184, 255, 201) | hsl(135, 100%, 86%) | |
| 150 | #b8ffdb | rgb(184, 255, 219) | hsl(150, 100%, 86%) | |
| 165 | #b8ffed | rgb(184, 255, 237) | hsl(165, 100%, 86%) | |
| 180 | #b8ffff | rgb(184, 255, 255) | hsl(180, 100%, 86%) | |
| 195 | #b8edff | rgb(184, 237, 255) | hsl(195, 100%, 86%) | |
| 210 | #b8dbff | rgb(184, 219, 255) | hsl(210, 100%, 86%) | |
| 225 | #b8c9ff | rgb(184, 201, 255) | hsl(225, 100%, 86%) | |
| 240 | #b8b8ff | rgb(184, 184, 255) | hsl(240, 100%, 86%) | |
| 255 | #c9b8ff | rgb(201, 184, 255) | hsl(255, 100%, 86%) | |
| 270 | #dbb8ff | rgb(219, 184, 255) | hsl(270, 100%, 86%) | |
| 285 | #edb8ff | rgb(237, 184, 255) | hsl(285, 100%, 86%) | |
| 300 | #ffb8ff | rgb(255, 184, 255) | hsl(300, 100%, 86%) | |
| 315 | #ffb8ed | rgb(255, 184, 237) | hsl(315, 100%, 86%) | |
| 330 | #ffb8db | rgb(255, 184, 219) | hsl(330, 100%, 86%) | |
| 345 | #ffb8c9 | rgb(255, 184, 201) | hsl(345, 100%, 86%) | |
| 360 | #ffb8b8 | rgb(255, 184, 184) | hsl(0, 100%, 86%) |
Saturation
| sat | Hex | Rgb | Hsl | |
| 100% | #ffbbb9 | rgb(255, 187, 185) | hsl(2, 100%, 86%) | |
| 95% | #fdbcb9 | rgb(253, 188, 185) | hsl(2, 95%, 86%) | |
| 90% | #fbbdbb | rgb(251, 189, 187) | hsl(2, 90%, 86%) | |
| 85% | #fabfbd | rgb(250, 191, 189) | hsl(2, 85%, 86%) | |
| 80% | #f8c1bf | rgb(248, 193, 191) | hsl(2, 80%, 86%) | |
| 75% | #f6c2c1 | rgb(246, 194, 193) | hsl(2, 75%, 86%) | |
| 70% | #f4c4c2 | rgb(244, 196, 194) | hsl(2, 70%, 86%) | |
| 65% | #f3c6c4 | rgb(243, 198, 196) | hsl(2, 65%, 86%) | |
| 60% | #f1c7c6 | rgb(241, 199, 198) | hsl(2, 60%, 86%) | |
| 55% | #efc9c8 | rgb(239, 201, 200) | hsl(2, 55%, 86%) | |
| 50% | #edcbc9 | rgb(237, 203, 201) | hsl(2, 50%, 86%) | |
| 45% | #ebcccb | rgb(235, 204, 203) | hsl(2, 45%, 86%) | |
| 40% | #eacecd | rgb(234, 206, 205) | hsl(2, 40%, 86%) | |
| 35% | #e8d0cf | rgb(232, 208, 207) | hsl(2, 35%, 86%) | |
| 30% | #e6d1d1 | rgb(230, 209, 209) | hsl(2, 30%, 86%) | |
| 25% | #e4d3d2 | rgb(228, 211, 210) | hsl(2, 25%, 86%) | |
| 20% | #e2d5d4 | rgb(226, 213, 212) | hsl(2, 20%, 86%) | |
| 15% | #e1d6d6 | rgb(225, 214, 214) | hsl(2, 15%, 86%) | |
| 10% | #dfd8d8 | rgb(223, 216, 216) | hsl(2, 10%, 86%) | |
| 5% | #dddada | rgb(221, 218, 218) | hsl(2, 5%, 86%) | |
| 0% | #dbdbdb | rgb(219, 219, 219) | hsl(2, 0%, 86%) |
Lightness
| light | Hex | Rgb | Hsl | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(2, 100%, 100%) | |
| 95% | #ffe6e6 | rgb(255, 230, 230) | hsl(2, 100%, 95%) | |
| 90% | #ffcecc | rgb(255, 206, 204) | hsl(2, 100%, 90%) | |
| 86% | #ffbbb9 | rgb(255, 187, 185) | hsl(2, 100%, 86%) | |
| 85% | #ffb5b3 | rgb(255, 181, 179) | hsl(2, 100%, 85%) | |
| 80% | #ff9c99 | rgb(255, 156, 153) | hsl(2, 100%, 80%) | |
| 75% | #ff8480 | rgb(255, 132, 128) | hsl(2, 100%, 75%) | |
| 70% | #ff6b66 | rgb(255, 107, 102) | hsl(2, 100%, 70%) | |
| 65% | #ff524d | rgb(255, 82, 77) | hsl(2, 100%, 65%) | |
| 60% | #ff3a33 | rgb(255, 58, 51) | hsl(2, 100%, 60%) | |
| 55% | #ff211a | rgb(255, 33, 26) | hsl(2, 100%, 55%) | |
| 50% | #ff0900 | rgb(255, 9, 0) | hsl(2, 100%, 50%) | |
| 45% | #e60800 | rgb(230, 8, 0) | hsl(2, 100%, 45%) | |
| 40% | #cc0700 | rgb(204, 7, 0) | hsl(2, 100%, 40%) | |
| 35% | #b30600 | rgb(179, 6, 0) | hsl(2, 100%, 35%) | |
| 30% | #990500 | rgb(153, 5, 0) | hsl(2, 100%, 30%) | |
| 25% | #800400 | rgb(128, 4, 0) | hsl(2, 100%, 25%) | |
| 20% | #660300 | rgb(102, 3, 0) | hsl(2, 100%, 20%) | |
| 15% | #4d0300 | rgb(77, 3, 0) | hsl(2, 100%, 15%) | |
| 10% | #330200 | rgb(51, 2, 0) | hsl(2, 100%, 10%) | |
| 5% | #1a0100 | rgb(26, 1, 0) | hsl(2, 100%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(2, 100%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 255 | 187 | 185 |
rgb(255, 187, 185)
#ffbbb9
#ffbbb9

