HTML Syllabus
Introduction
The W3Schools HTML Tutorial is comprehensive and beginner-friendly.
It will give you a fundamental knowledge of HTML.
It is designed for beginners and requires no prior experience with programming.
The content has been carefully made to be bite-sized, simple, and easy to understand.
The content has been proven by millions of users over the years. It is updated and improved frequently.
The syllabus outline and its sequence are structured so you can learn HTML step by step, from the introduction to creating your first application with HTML.
Learning Outcomes
- Understand the basic structure of an HTML document.
- Make use of HTML tags (for example, headings, paragraphs, images, and links).
- Make and format lists, both ordered and unordered.
- Apply attributes to edit elements (e.g., colors, sizes, links).
- Make tables and forms.
- Add multimedia such as images and videos to a website.
- Use semantic tags for a well-structured website.
- Create hyperlinks to link websites.
- Create accessible websites with text, images, and links.
Note: Are you a teacher teaching HTML? W3Schools Academy is a toolbox of features that can help you teach. It offers classroom features such as pre-built study plans, classroom administration and much more. Read more about Academy here.
Which Subjects Are HTML Relevant For?
- Web pages:
HTML is the standard markup language for creating Web pages. - Computer Science (CS) / Information Technology (IT):
HTML is fundamental to understanding the internet, web development, and programming. - Digital Media:
Text, photos, and other media can be added to digital platforms using HTML, which is essential for content creation and management. - Business / Entrepreneurship:
Understanding how to create a website is helpful for projects related to the internet. - Art and Design:
HTML supports web design, creativity, and visual communication ideas that are all part of web design. - STEM (Science, Technology, Engineering, Mathematics):
Building web pages with HTML is a part of technology integration in STEM projects, teaching logical thinking and problem-solving. - Career and Technical Education (CTE):
HTML is part of the curriculum for career-focused courses, especially those related to web development, IT support, and digital marketing.
Activities
In this tutorial we offer different activities for you to learn HTML for free:
Sign in to Track Progress
You can also create a free account to track your progress.
As a signed-in user, you get access to features such as:
- Learning paths
- Sandbox and lab environments
- Achievements
- And much more!
Overview of the Modules
- HTML HOME
- HTML Introduction
- HTML Editors
- HTML Basic
- HTML Elements
- HTML Attributes
- HTML Headings
- HTML Paragraphs
- HTML Styles
- HTML Formatting
- HTML Quotations
- HTML Comments
- HTML Colors
- HTML CSS
- HTML Links
- HTML Images
- HTML Page Title
- HTML Favicon
- HTML Tables
- HTML Lists
- HTML Block & Inline
- HTML Div Element
- HTML class Attribute
- HTML id Attribute
- HTML Iframes
- HTML JavaScript
- HTML File Paths
- HTML Head Element
- HTML Layout
- HTML Responsiv
- HTML Computercode
- HTML Semantics
- HTML Style Guide
- HTML Entities
- HTML Symbols
- HTML Emojis
- HTML Charset
- HTML URL Encode
- HTML vs. XHTML
- HTML Forms
- HTML From Attributes
- HTML Form Elements
- HTML Input Types
- HTML Input Attributes
- HTML Input Form Attributes
- HTML Canvas
- HTML SVG
- HTML Media
- HTML Video
- HTML Audio
- HTML Plug-ins
- HTML YouTube
- HTML Geolocation
- HTML Drag/Drop
- HTML Web Storage
- HTML Web Workers
- HTML SSE
Sandbox and Lab Environment
HTML, like any other coding language, is best learned by working hands-on with code.
Easily try code with our "Try it Yourself" editor.
Here, you can edit HTML code and view the result:
Example
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Try it Yourself »
If you want to explore more and host your project, we have a feature called Spaces that allows you to build, test and deploy static websites for free.
Here you get a secure sandbox environment called Spaces, where you can practice coding and test projects in real-time.
Spaces allow you to test, build, and deploy code. This includes a W3Schools subdomain, hosting, and secure SSL certificates.
Spaces require no installation and run directly in the browser.
Features include:
- Collaboration
- File navigator
- Terminal & log
- Package manager
- Database
- Environment manager
- Analytics

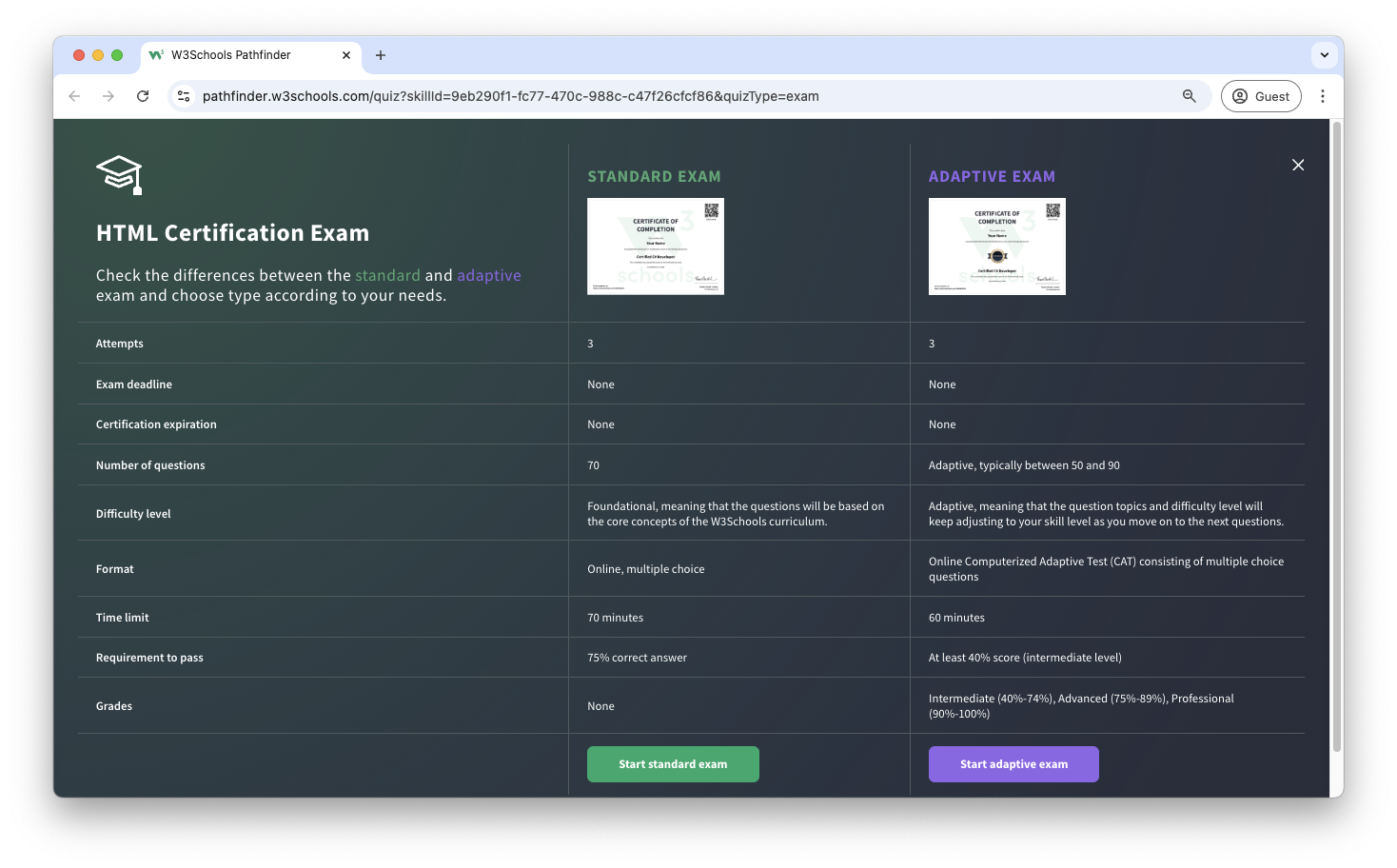
HTML Certification
W3Schools offers an end-of-pathway certification program.
Here you can take exams to get certified.
The HTML exam is a test that summarizes the W3Schools HTML syllabus.
After passing the exam you get the "Certified HTML Developer" Certification.
There are two different types of certifications:
- Non-adaptive
- Adaptive
The non-adaptive is pass or no pass.
The adaptive certification is adaptive and graded; students will get a grade from intermediate, advanced to professional.

Are You a Teacher?
Are you interested in learning how you can use W3Schools Academy to Teach HTML?
Watch a demo of W3Schools Academy. You'll see how it works, and discover how it can make teaching programming easier and more engaging.