HTML IndexedDB API
HTML web storage; better than cookies.
What is HTML IndexedDB API?
The indexedDB is an API used to store data inside the user's browser.
indexedDB is more powerful than local storage and are useful for applications that requires to store large amount of the data. These applications can run more efficiency and load faster.
Browser Support
The numbers in the table specify the first browser version that fully supports indexedDB.
| API | |||||
|---|---|---|---|---|---|
| indexedDB | 24.0 | 79.0 | 16.0 | 15.0 | 15.0 |
HTML IndexedDB API
The indexedDB API is exposed through the window.indexedDB object.
Before using indexedDB, check browser support:
<script>
// Check browser support
if (!window.indexedDB) {
alert("Sorry! Your browser does not support IndexedDB");
}
</script>
Create Database
Let us create and open a database with the following code:
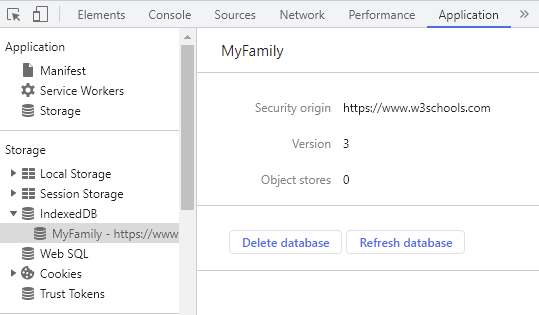
If you open the console log, under Application, you will see the database:

Error Handling
Example
var db;
var request = window.indexedDB.open("MyFamily");
request.onerror = event => {
console.error("Database error: " +
event.target.errorCode);
};
request.onsuccess = event => {
db
= event.target.result;
};
Try it Yourself »
Error Handling
Example
var db;
var request = window.indexedDB.open("MyFamily");
request.onerror = event => {
console.error("Database error: " +
event.target.errorCode);
};
request.onsuccess = event => {
db
= event.target.result;
};
Try it Yourself »

