Catering
How to Create a Gourmet Catering Web Page
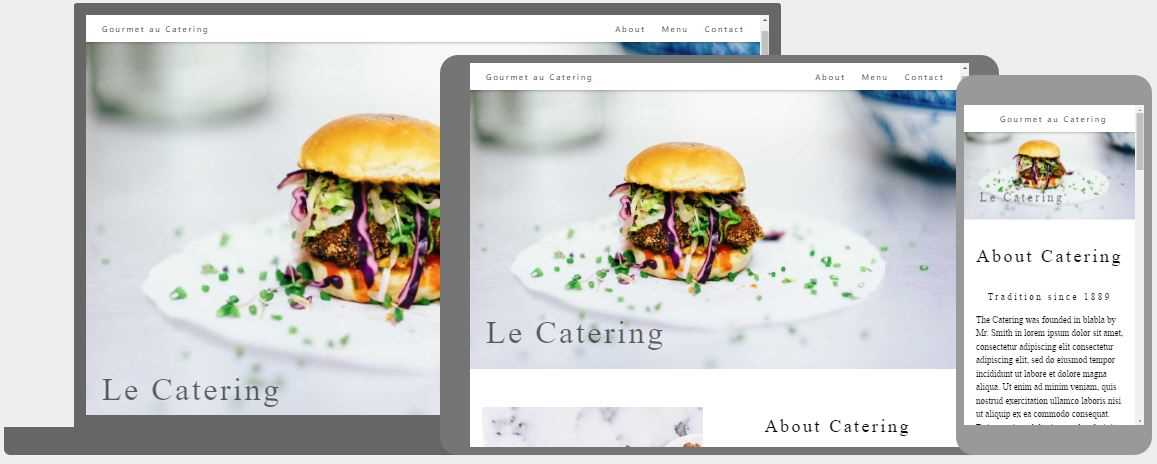
The web page should be responsive. It should look nice on all devices, desktop, laptop, tablet, and phone.

Create a Skeleton
HTML / CSS Skeleton
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>Page Title<title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<script src="https://www.w3schools.com/lib/w3.js"></script>
<body>
<!-- Band Image -->
<img src="img_la.jpg" style="width:100%">
<!-- Band Description -->
<div class="w3-container w3-black">
<h1 class="w3-center">The Band</h1>
<p>This is our band website. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<!-- Band Location -->
<img src="map.jpg" class="w3-image" style="width:100%">
</body>
</html>

